Based on your survey responses, we asked Dr. Johns to write a few more projects for the community. We’ll share those below. Then we’ll talk about the doctype HTML, what a project portfolio should look like, and some of the community’s most highly recommended resources.
This Week’s Reads
Trending Article: The Best Crypto Wallets of the Year
New HTML Projects Added
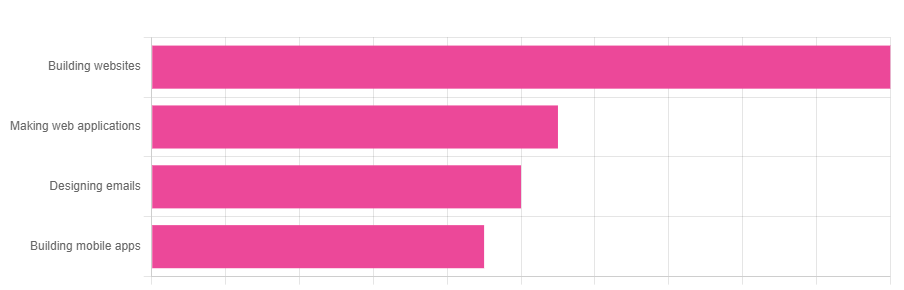
Dr. Johns developed several new HTML projects for the community at hackr.io this week. And we wanted to share our recent poll results with you. Here’s how our community uses HTML.

We primarily use it for building websites, but web apps, mobile apps, and emails are close behind.
Our community uses HTML often, and there’s a surprising number of us using it for web applications, mobile apps, and emails.
But website building remains the most common reason we’re working with this language.
That’s why we wanted to make a new project for web designers.
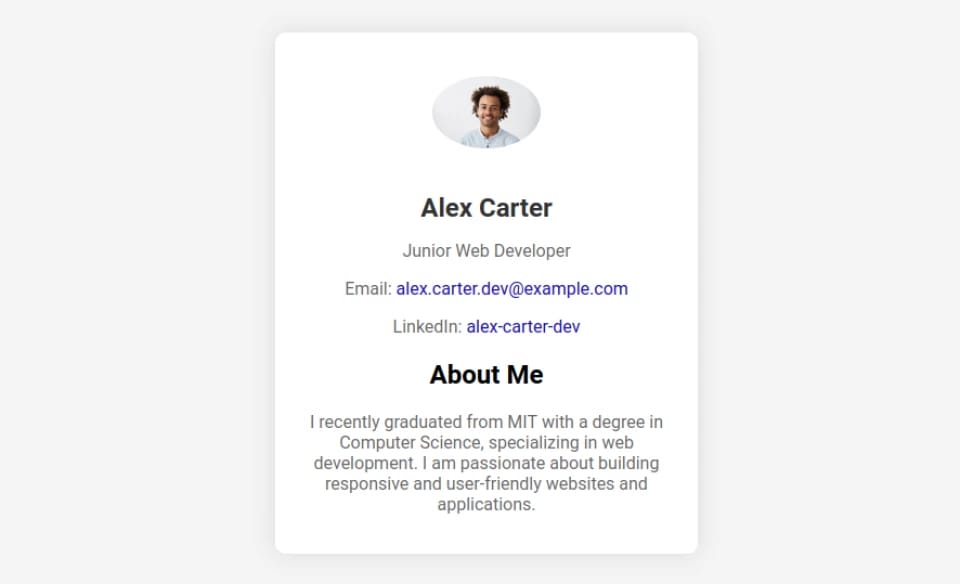
It’s an animated business card.
So how do you get started?
Building an Animated Business Card
Here’s the basic HTML to use. (For the full code, read the full guide).
Animated Business Card
And then you’ll want to style it. Here’s the basic foundation for the CSS code.
body {
font-family: 'Arial', sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
#businessCard {
box-shadow: 0 0 10px #ccc;
background-color: white;
padding: 20px;
width: 300px;
text-align: center;
}Of course, you’ll add more styling details and information to your own project. I have my full project available for free at hackr, as always.
And we’re regularly adding more projects here.
Why Do We Use <!DOCTYPE html>?
People new to the language sometimes ask, “Why do we include doctype html in our webpages?” So let’s break that down.
We use the <!DOCTYPE html> declaration to specify which version of HTML (or XHTML) the document uses. There are two reasons for this.
Document Type Declaration: It tells browsers which version of HTML the page is written in. That means the browser can render everything the right way.
Standards Mode: HTML doctype also ensures browsers don’t fall back into using quirks mode, which breaks a bunch of layouts.
In HTML5, we use <!DOCTYPE html> as the primary doctype declaration. It tells browsers that the document is written in HTML5 (the latest version), and it triggers standards mode.
Additional Resources
Looking for a new career? Try this data science BootCamp with an 87% hiring rate. Already an expert? Check out this week’s cybersecurity jobs. Learning more beyond HTML? Add these java projects to your portfolio.