This week has some interesting opportunities from world-class names including Electronic Arts, Ohio State University, and Spotify. We’re also discussing professional portfolio pages. And there’s a survey to see how we’re doing.
This Week’s Reads
Google Scrambles to Remove Weird AI Responses (The Verge)
Trending: OpenAI Releases GPT-4o (OpenAI)
New HTML Projects Added
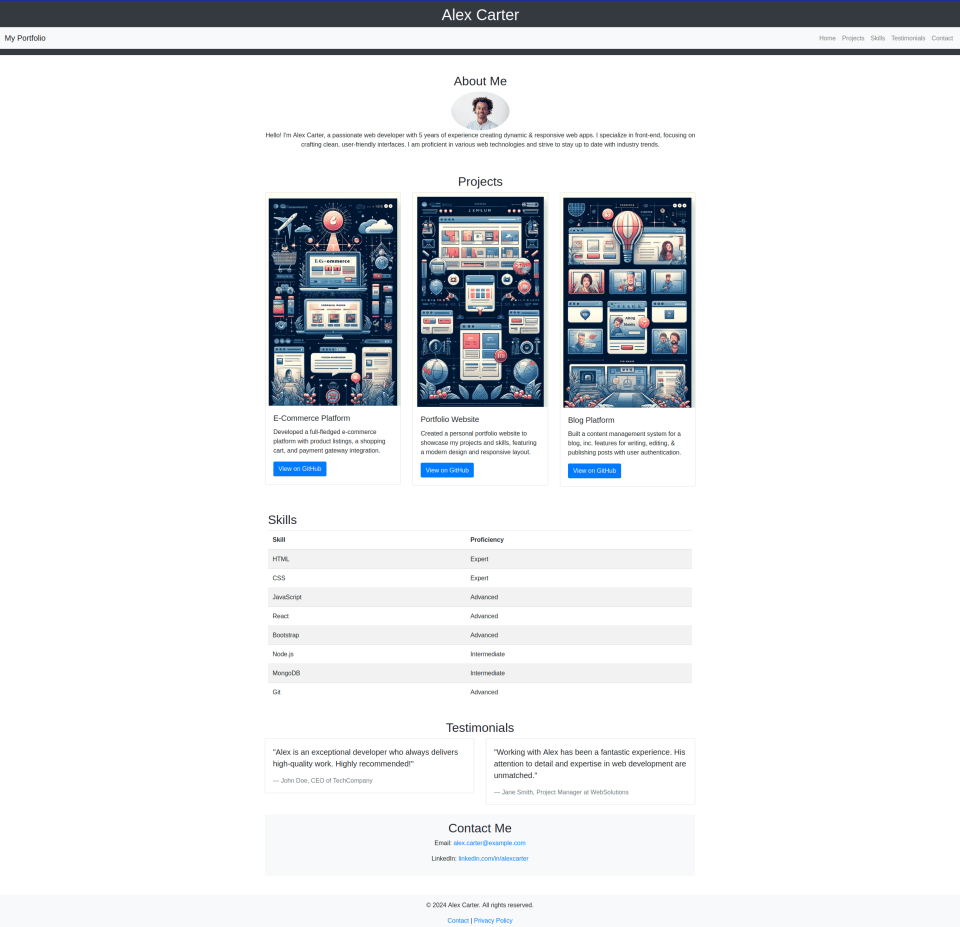
Dr. Johns continues to add new HTML projects based on your feedback. This week we’re talking about professional project pages. After all, you’ve done the work. Why not show it off?
A solid portfolio page shows off your best work to hiring managers. It shows you know how to take a job from ideation to completion; it puts all your most eye-catching work in one spot.
It’s like a GitHub profile, except you can show it to an HR person or non-technical hiring manager.
This Week’s Jobs
We’re highlighting a few eye-catching jobs this week. Note the opportunities for hybrid work and the chance to work at EA.
Lead Software Engineer - FileNet/BAW (Hybrid US or Canada)
Principal C++ Frontend Engineer, Studio Platform (San Mateo)
Data Scientist - Spotify (New York)
Entry Level Software Developer - Skillstorm (Charleston)
Building a Portfolio Page: How To
Here’s the basic HTML to use. (For the full code, read the full guide).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Professional Portfolio Page</title>
<!-- Bootstrap CSS CDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<!-- We'll add header content here -->
</header>
<main>
<!-- Main portfolio content will go here -->
</main>
<footer>
<!-- Footer content goes here -->
</footer>
<!-- Bootstrap JS and dependencies -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>This is the basic structure every HTML project and page starts with, but we’ve also added a link to the Bootstrap CDN to enable our project to take advantage of this CSS framework without having to install it locally.
And we have a quick question for you:
Where do you need help in your career?
Let’s continue with the project.
Prepare for CSS Styling and Verify Setup
Make sure your styles.css file is linked correctly in your HTML file to start adding styles in the next steps. To ensure everything is set up correctly, try opening your index.html with the Live Server plugin or directly in your browser.
You should see a blank page with the basic document structure ready to be filled with content.'
For the next steps, read the full project at Hackr.io.
And we’re regularly adding more projects here.
In Other News
As OpenAI announces a partnership with Reddit, Elon Musk alluded to something less practical. Here’s a screenshot:

While it’s likely Musk is joking, it’s certainly possible.
Additional Resources
Looking for a new career? Try this data science BootCamp with an 87% hiring rate. Already an expert? Check out this week’s cybersecurity jobs. Learning more beyond HTML? Add these java projects to your portfolio.